JPG & PNG images are raster graphics. Raster images are the most form of image found on the Internet.
Each point in a raster image — commonly referred to as a pixel — is drawn with a fixed height and width and set at a fixed X,Y point in a 2D image.
Vector graphics are digital images that are created using mathematical algorithms to describe the lines, shapes, and colors of the image. They are called “vector” graphics because, rather than set pixels, they use geometric vectors to represent images, rather than the pixel-based approach used in raster graphics. 99% of my graphics are developed as vectors.
Say that once again. In English this time?
Geometric vectors are a versatile tool that can be used to create a variety of different graphic design projects. They can be used to create logos, icons, illustrations, and even complex infographics.
One of the benefits of using geometric vectors is that they are easy to scale. This means that you can create a design that can be used for a variety of different purposes, such as a website banner, a social media post, or even a large-scale print project.
Another benefit of using geometric vectors is that they are precise. This means that you can create designs that are exactly the way you want them to be. You can also use geometric vectors to create complex designs that would be difficult or even impossible to create using other methods & forms.
If you are looking for a versatile graphic — where essentially the same design can be used across many different projects (letterhead, business card, etc.), a vector graphic is the best option.
2-D and 3-D ‘Imagery’
In our race to live a virtual 3-dimensional world, raster images have mostly met their demise.
Raster images cannot be 3D. Raster images are made up of pixels, which are arranged in a 2D grid. 3D images, on the other hand, are made up of voxels, which are arranged in a 3D grid.
Raster images can be used to create 3D images, but they are not 3D themselves. For example, a raster image of a 3D object can be used to create a 3D model on a computer. However, the raster image itself is still 2D.
Vector images can be 3D*. Vector images are made up of mathematical equations, which can be used to create 3D objects. For example, a vector image of a cube can be used to create a 3D cube on a computer.
*However, vector images are not 3D themselves. They are just a mathematical representation of a 3D object. To create a truly 3D image, you need to use a 3D modeling program such as Adobe Dimension or Blender.
Vector images are useful across the board
One of the main advantages of vector graphics is that they can be resized and transformed without loss of quality. This makes vector graphics particularly well-suited for use in applications where the image will be displayed at different sizes or on different devices, such as in logos, icons, and banners for websites.
Vector graphics are often created using software programs such as Adobe Illustrator or Inkscape. They can be saved in various file formats, including .eps, .svg, and .ai.
What is pixelation?
Pixelation is a term used to describe the effect of enlarging an image and seeing the individual pixels.
Raster images get pixelated when you scale them up because each pixel in an image is a fixed size. When you scale an image up (or zoom in), you are basically making each pixel larger. If you scale an image up too much (beyond 20%), the pixels will become so large that they will start to look like blocks. This is what is known as pixelation.
To avoid pixelation, you need to start with an image that is large enough for the project at hand.
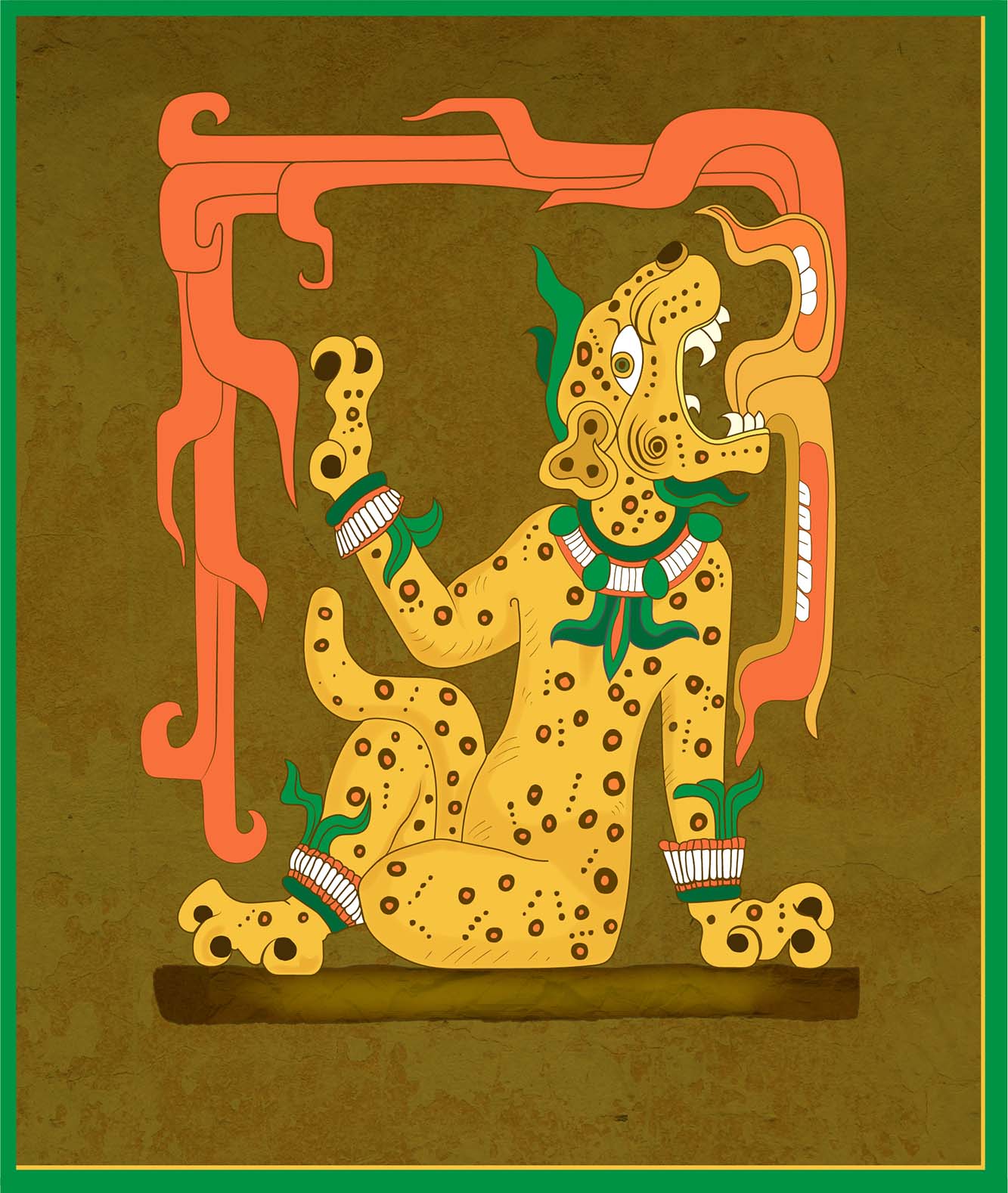
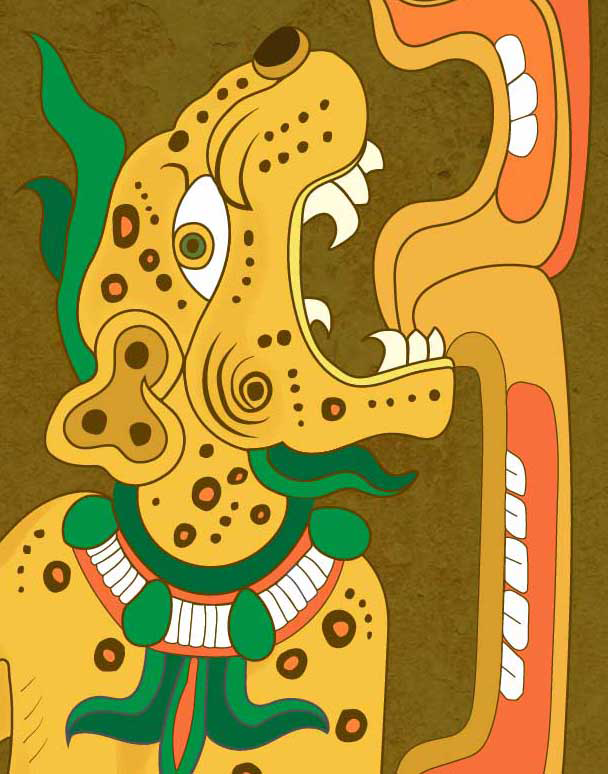
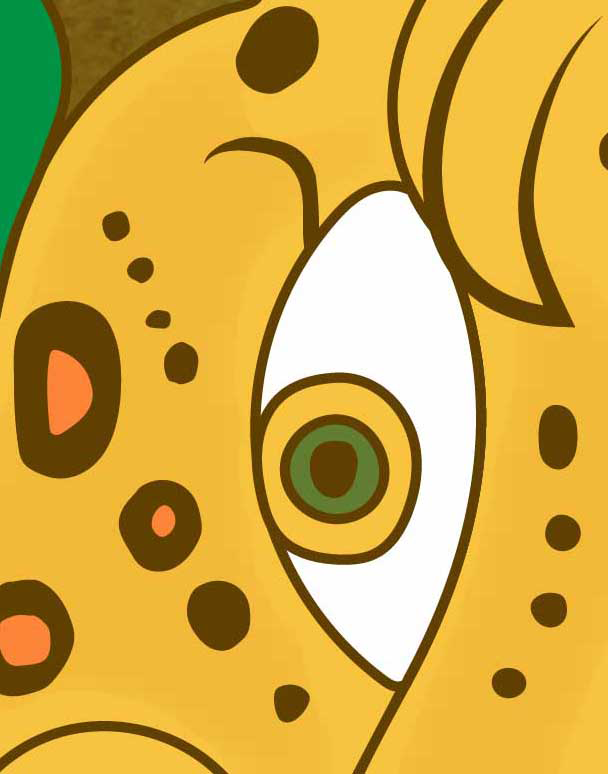
Pictured below are JPG images produced from a vector graphic I produced for a client several years ago. As the image is scaled up (that is, as we zoom in), we do not see pixelation occur. All edges remain crisp. That is because when a vector is rendered, the position of each pixel is calculated and set to the proper location.
Now compare the previous set of pictures to the next set of images. It’s the same jaguar imagery, but as we zoom in to relative scales, the raster form (below) doesn’t scale up nearly as well as the vector (above). There is a noticeable degradation in the quality of the raster image (aka pixelation).
Summary
The JPG and PNG file format is great when you want to slightly increase or decrease the size of an existing image, but for reasons of quality, exactness, and overall range of usefulness, when there is reason enough to create an original image, it is best to initially develop it in vector form.
Thank you for taking the time to read this article. I hope you found it informational! If you would like a graphic developed for your project, call Let’s Talk Graphics to receive your free quote (775) 513-1402.